Your website is probably too heavy and too slow, that’s a fact.
Modern websites load tons of scripts, graphics and ads while you are just trying to visit the website. While loading more and more content gets injected into the DOM1.
This is a 4. Step guide to make your website more lightweight.
1. Making the right choice ##
Think what your website needs to able to do and choose the tech stack accordingly:
This is a commonly discussed topic in the tech space, but lets think about it:
- your website most likely wont need a framework such as react or angular
- you should probably use SSR2 with the framework you’re using (if its supported)
- if you’re writing a blog, switch to a static site generator such as hugo or ty11
- if you really need dynamic content rerendering, optimize3 4!
2. Use analysers to locate bottlenecks ##
There are a lot of very good website analysers, such as:
Use these to find bottlenecks and other issues in your website.
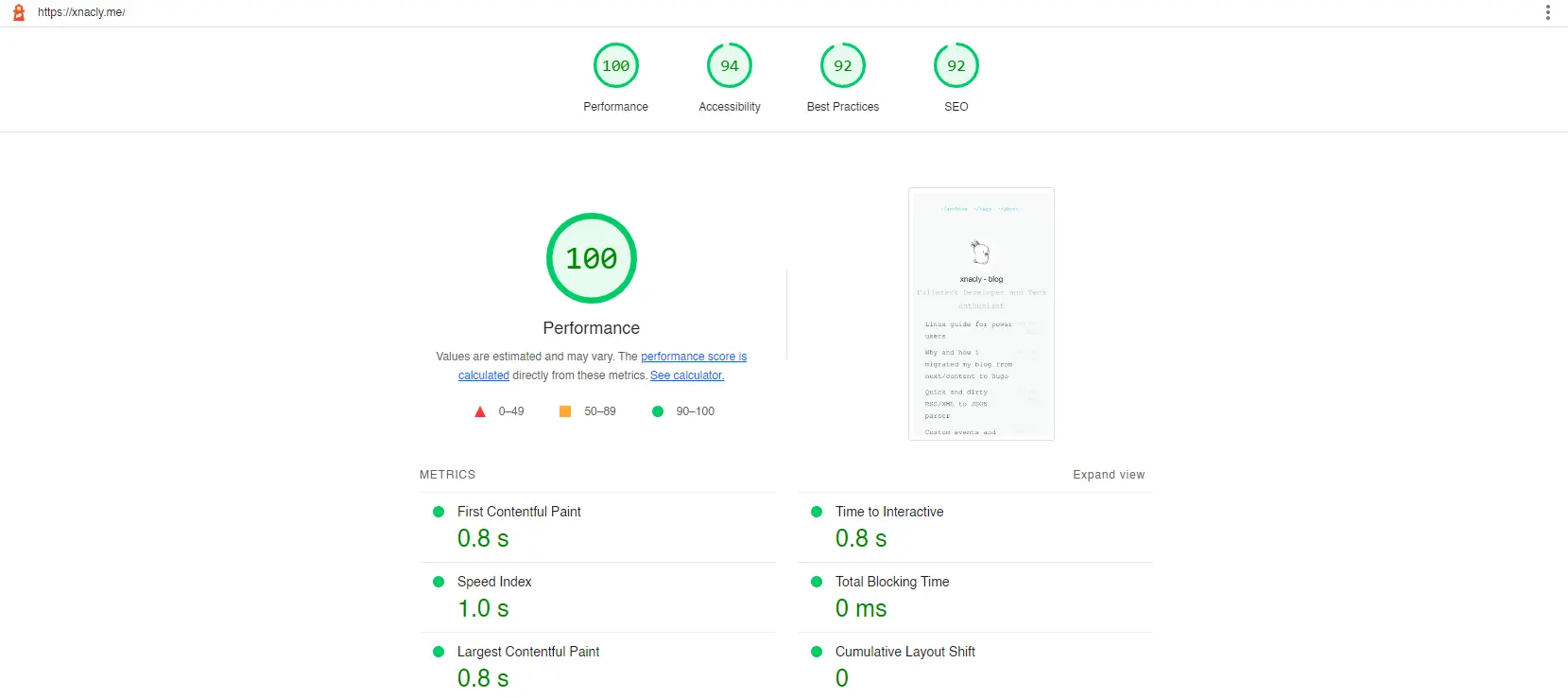
Benchmark of this blogs landingpage, made here (total 14kb) >
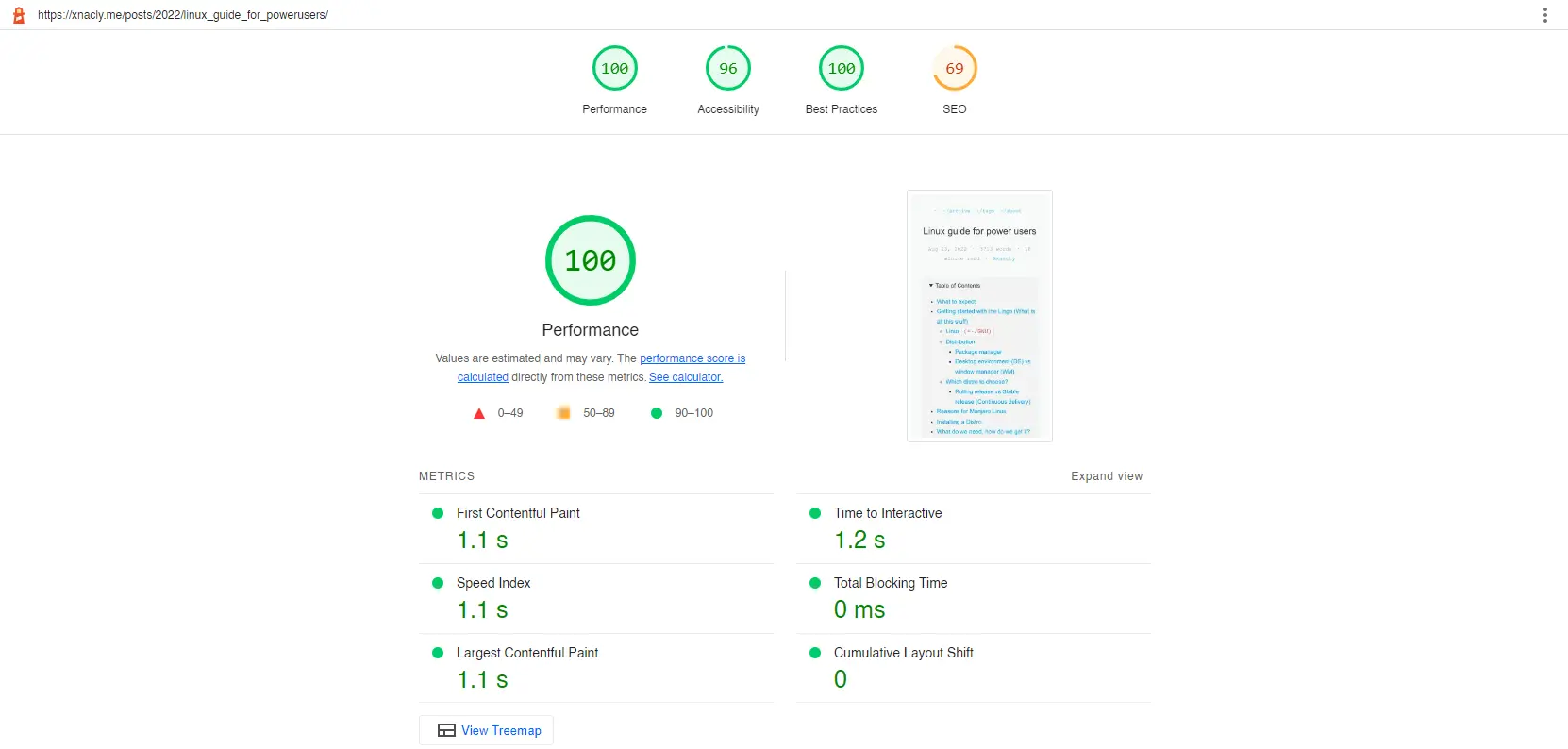
Benchmark of the heaviest blog post, made here (total 912kb) >
3. Unblock rerendering ##
The browser considers some resources as blocking and therefore waits for them to load and be parsed which increases time to first content (css files for instance).
To unblock the rendering process of your website you can use several methods:
4. Decrease total website size ##
There are a lot of methods to keep the total size of a website down, but the best way will always be to develop minimalistic.
Methods to decrease page load:
- lazy-load images7 to only load images the user looks at
- use well compressed file formats:
webpinstead ofpng8 - use postcss to minify css and strip out rules which arent used
- minify javascript and use the least possible
- use small fonts and host them on the same server as the website
https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model/Introduction ↩︎
https://www.smashingmagazine.com/2020/07/differences-static-generated-sites-server-side-rendered-apps/ ↩︎
https://developer.mozilla.org/en-US/docs/Learn/Performance/CSS ↩︎
https://developer.mozilla.org/en-US/docs/Web/Performance/Lazy_loading#fonts ↩︎
https://developer.mozilla.org/en-US/docs/Web/Performance/Lazy_loading ↩︎
https://www.ionos.com/digitalguide/websites/web-design/webp-format/ ↩︎